こんにちは、ブログ大好きな若葉🍀です。
今回チャレンジしてみたのは、ワードプレスにFacebookのような〈いいねボタン👍〉をつけたい、と思い立ち、実際設置してみました。
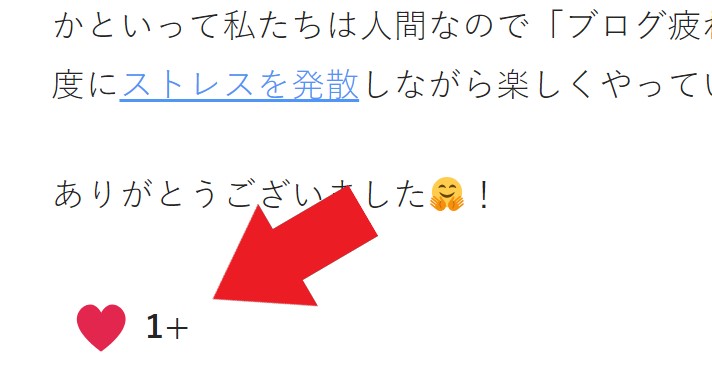
見た目はこのような感じです。

クリックすると、ハートが赤く染まります(残念ながらお1人様1ぽち)。見た目も可愛いですし、さっそく取り入れてみました。
私は典型的な褒められて伸びるタイプの人間なのですよ(笑)
アクセス数以外に、目に見える形で応援されるとやっぱり嬉しいし、モチベーションも上がりますよね✨!
そこで実際使ったプラグインや設定方法などをご紹介してみようと思いますので、ぜひ参考にしてみてください。
プラグイン【WP Ulike】
まず、使用したプラグインは【WP Ulike】というもの。見た目はこのようなプラグインですね。手に毛が生えています(笑)

まずこちらをインストール→有効化しましょう。
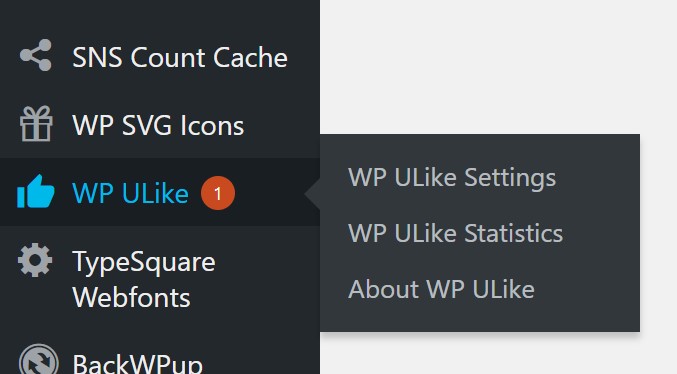
そうすると、左のバー下に【WP Ulike】が出てきているかと思います。

この一番上にあるWP ULike Settingを押してください。設定をしていきます。設定は非常に簡単です。
【WP Ulike】の設定方法

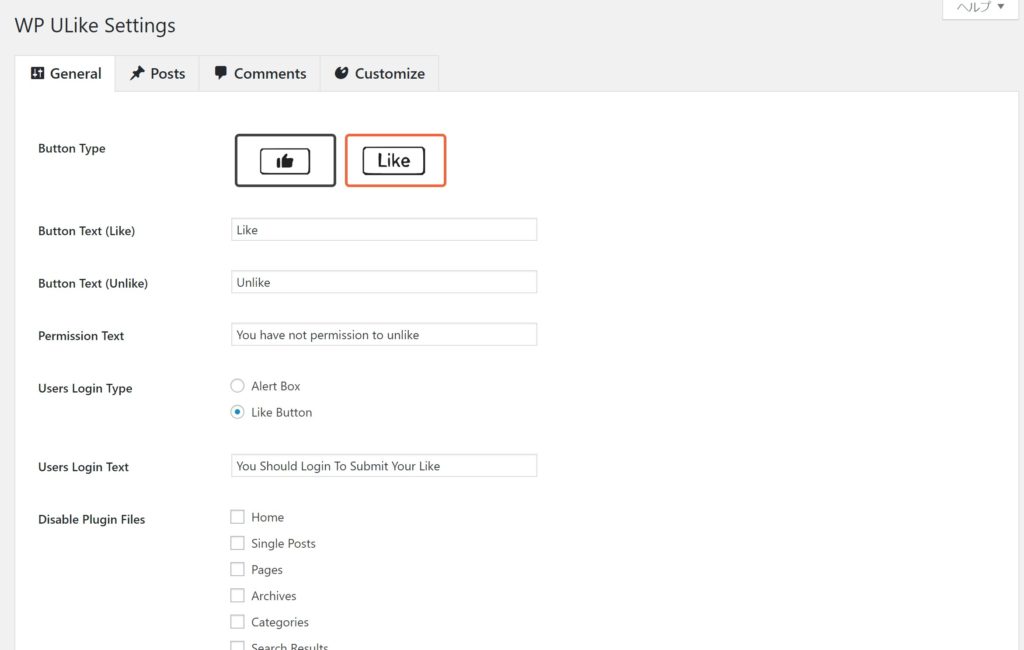
これが設定画面です。なんと英語です🙄笑
日本語化はまだのようです。私は英語に非常に弱いのですが、負けないように頑張ります。
ちなみに設定はタブの4つ。左から…
| General | 一般 |
|---|---|
| Posts | 投稿 |
| Comments | コメント |
| Comments | カスタマイズ |
必要に応じて翻訳に頼りながら、カスタマイズしていきましょう。それではGeneral:一般から説明していきます。
ぶっちゃけ設定するのは、General:一般とPosts:投稿のみです。
General:一般

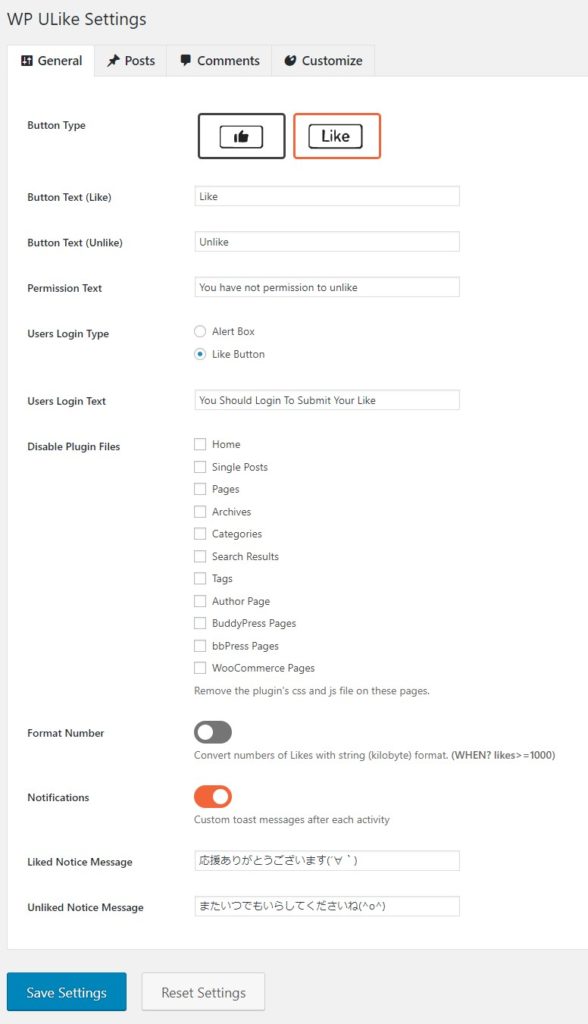
私がいじった箇所は下の項目3つだけです。
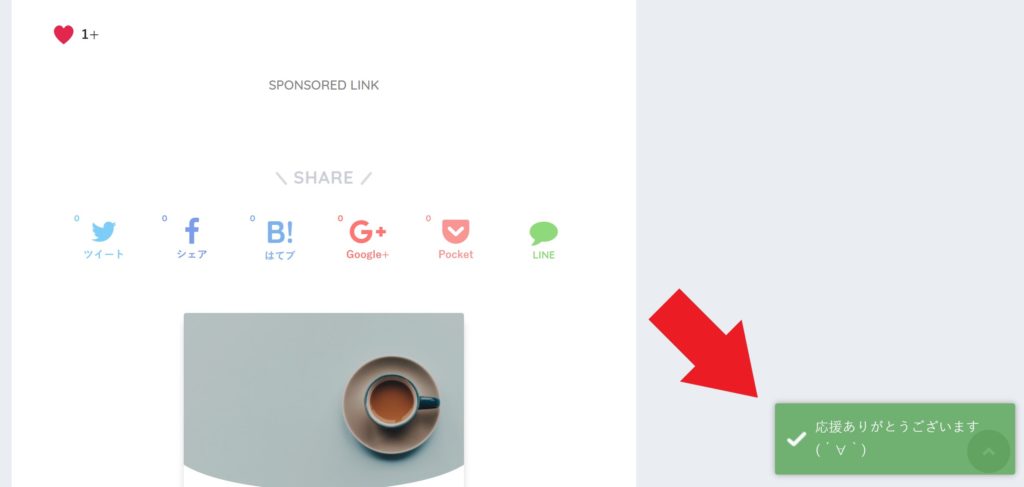
NotificationsをONにすると、いいねをしてくれた人に向けて画面右下に「ぽよよん」とメッセージが浮かび上がります。こんな感じです。

これはパソコンですが、スマホでもちゃんと出てきますよ。
いいねを押してくれた人向けに浮かび上がるメッセージをLiked Notice Messageに、そしていいねを取り消した後に浮かび上がるメッセージをUnliked Notice Messageに入力します。
このメッセージはず~っと残っているわけではなく、時間が経つとスゥッと消えますので安心してね。
Posts:投稿
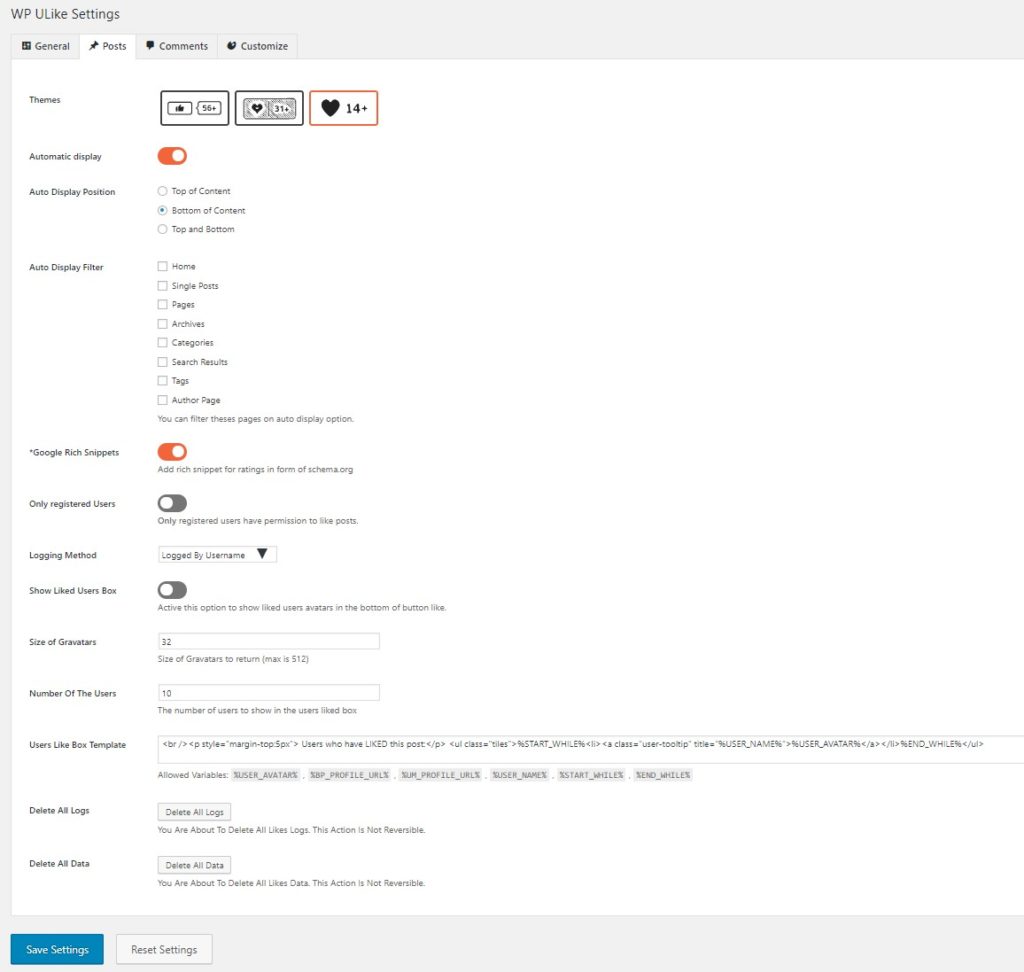
次に投稿です。ここは、主に投稿ページで表示されるいいねボタンの設定を行います。私の設定はこちら。

一番上に3つアイコンが並んでいるのですが、どんないいねボタンにするかというものです。私は一番右のハートマークにしています。これが一番かわいかったかな。
〈いいねボタン〉だと分かりやすくするなら、一番右の👍がいいかもしれませんね。
設定は以上! すごく簡単ですよね。
Comments:コメントとCustomize:カスタマイズに関しては、私は特に設定しませんでしたが、必要な方はカスタマイズしてみてください!
まとめ
とてもシンプルで、記事の邪魔になることもありませんので、ぜひ設定してみてくださいね。
押して頂ける人が増えるとモチベーションも上がりますよ✨