『SANGO』を導入して数か月…その素晴らしく使いやすい機能たちに日々感動している若葉🍀です(サルワカさん、本当にありがとうございます)。
少し余裕も出てきましたので、『SANGO』を少しカスタマイズしていきたいと思います。
とはいっても、私はその辺の知識はありません(笑) ので、とても参考になった記事をご紹介しながら私のブログに合わせて変更した箇所をまとめていきたいと思います。
現在は『JIN』を使用しています。
『SANGO』で表示できるランキング
そもそも『SANGO』では全統計のランキングくらいしかできません。いや他のもできるんだけど、デザインが崩れちゃうんです。
この『SANGO』らしいふんわりとした柔らかいデザインが台無しになっちゃうので、悩んでいた方もいるはず。
そんな時出会ったのが、マサオカさんの『マサオカブログ』です。
『SANGO』のカスタマイズがすごい! そしてとても説明が分かりやすい! 今回の週間人気記事を作ろうと思ったのも、マサオカさんのおかげです。
週間人気記事はこんな感じになるよ
では私なりに頑張って作っていきます。参考にしたマサオカさんの記事はこちら。
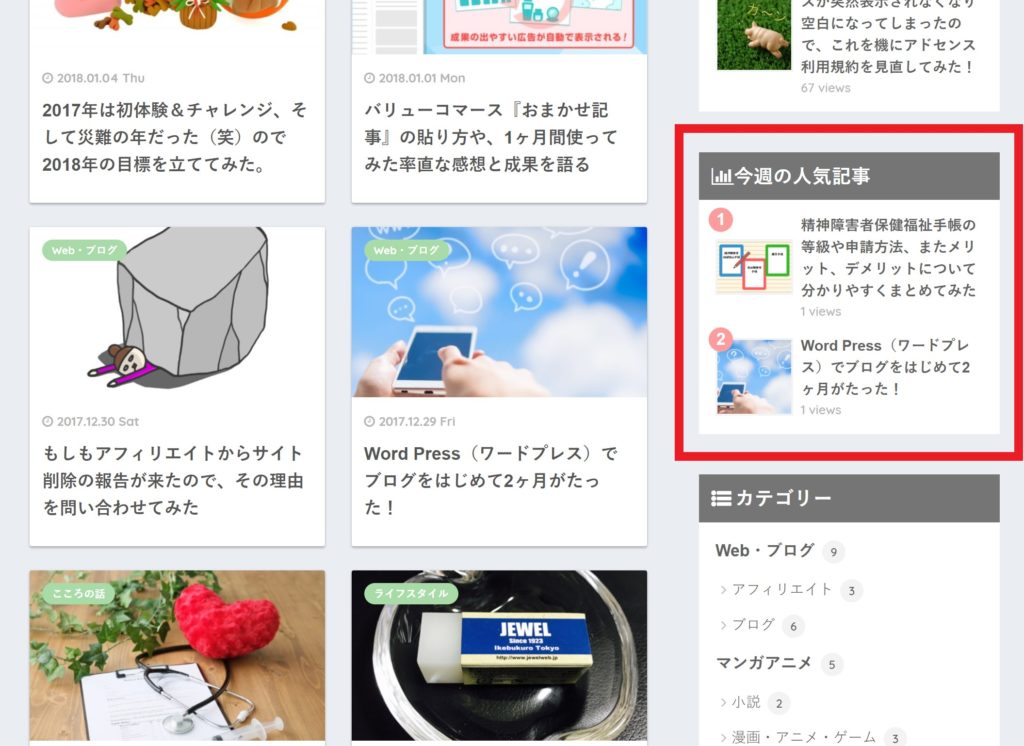
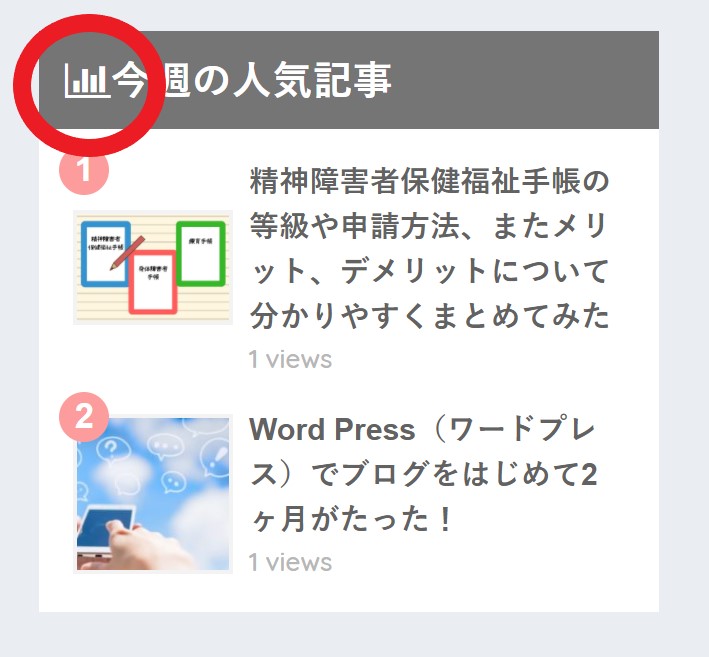
この手順通りに行い、完成した私のブログの週間人気記事(パソコン版)はこんな感じになりました。

まだ設置したばっかりだから、2記事しか表示されていませんが、ちゃんと設置出来ました! やったね。ちなみにこれどっちも私のクリック(笑)
それではまずプラグインのインストールからやっていきましょう!
『Wordpress Popular Posts』の有効化
管理画面から『プラグイン』→『新規追加』→『WordPress Popular Posts』を検索 →『インストール』→『有効化』しておきます。
WordPress Popular Postsのツール設定
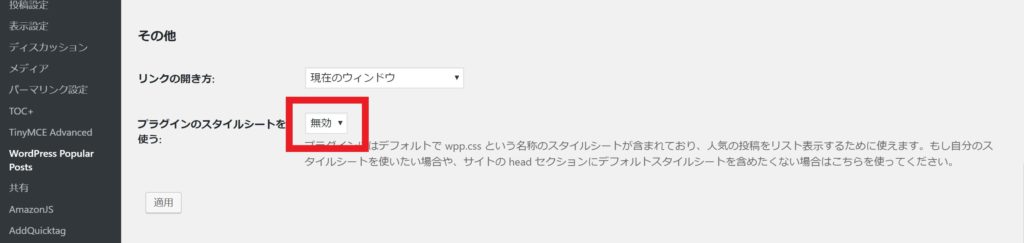
『設定』→『WordPress Popular Posts』→『ツール』と進んで、下の方にある『プラグインのスタイルシートを使う』という項目を『無効』にします。

これをしないとこの後の作業が難航するとのこと(笑)忘れずに変更しましょう!
それでは次に『外観』→『ヴィジェット』に行きましょう。そこから表示したい箇所に『WordPress Popular Posts』を持ってきます。私はひとまずサイドバーに設置してみました。

- タイトル:お好きなタイトルを入れましょう。
- 最大表示数:こちらもお好きな数字でOK
- ソート数:私は『総閲覧数』にしました。

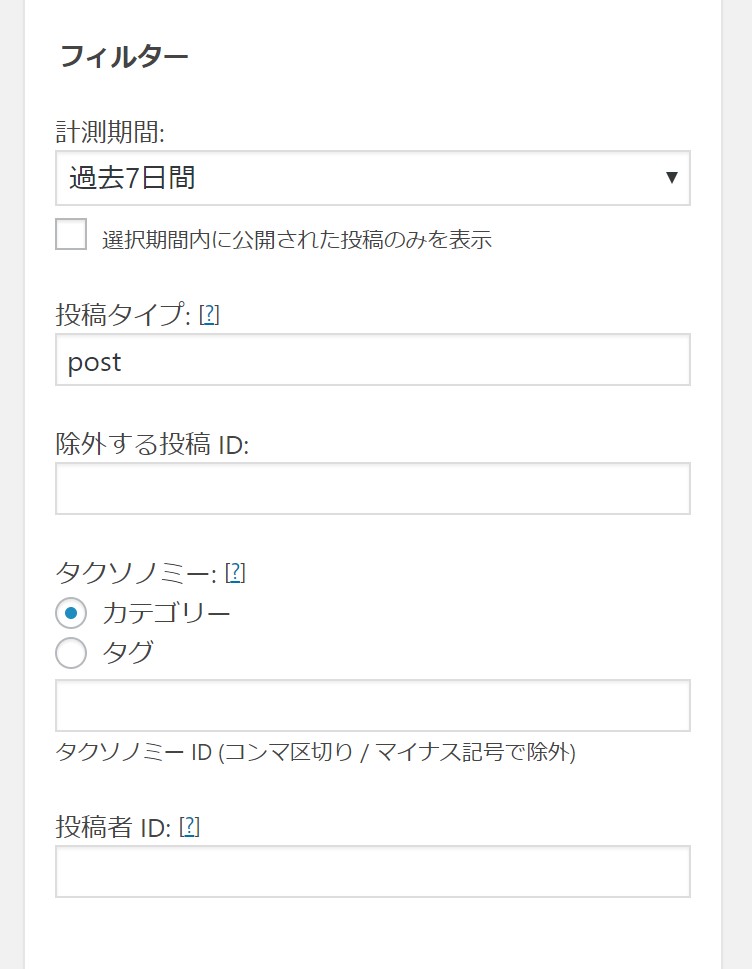
次にフィルターです。変更箇所のみ書きだしますね。
- 計測機関:今週の人気記事なので『過去7日間』にしました。
- 投稿タイプ:記事のみでいいので『post』にしています。

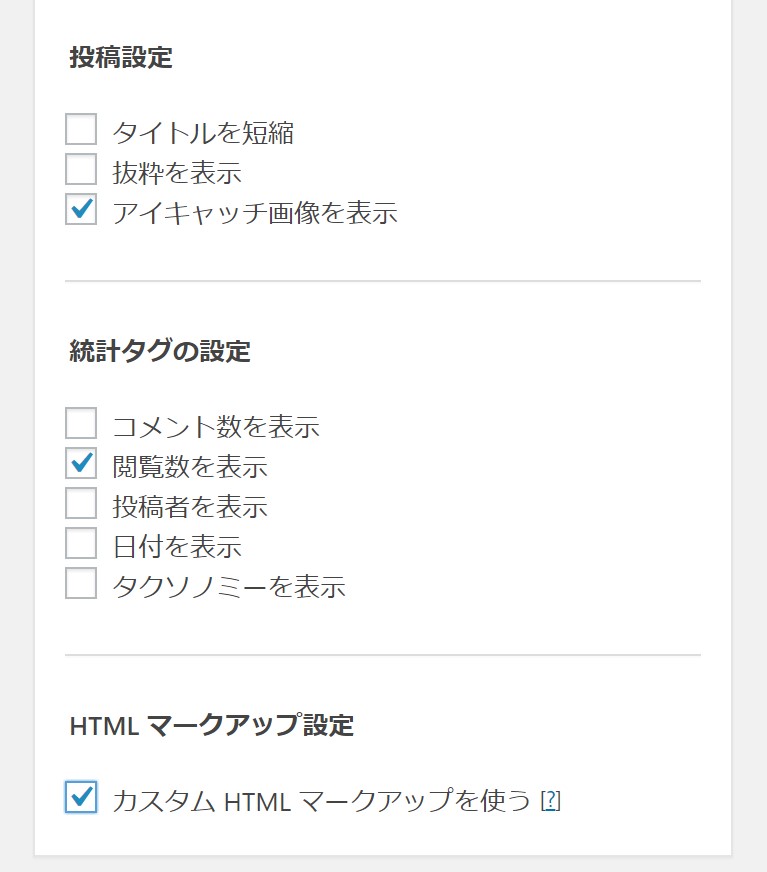
- 投稿設定:アイキャッチ画像を表示に✔
- 統計タグの設定:閲覧数を表示に✔
- HTMLマークアップ設定:使うに✔
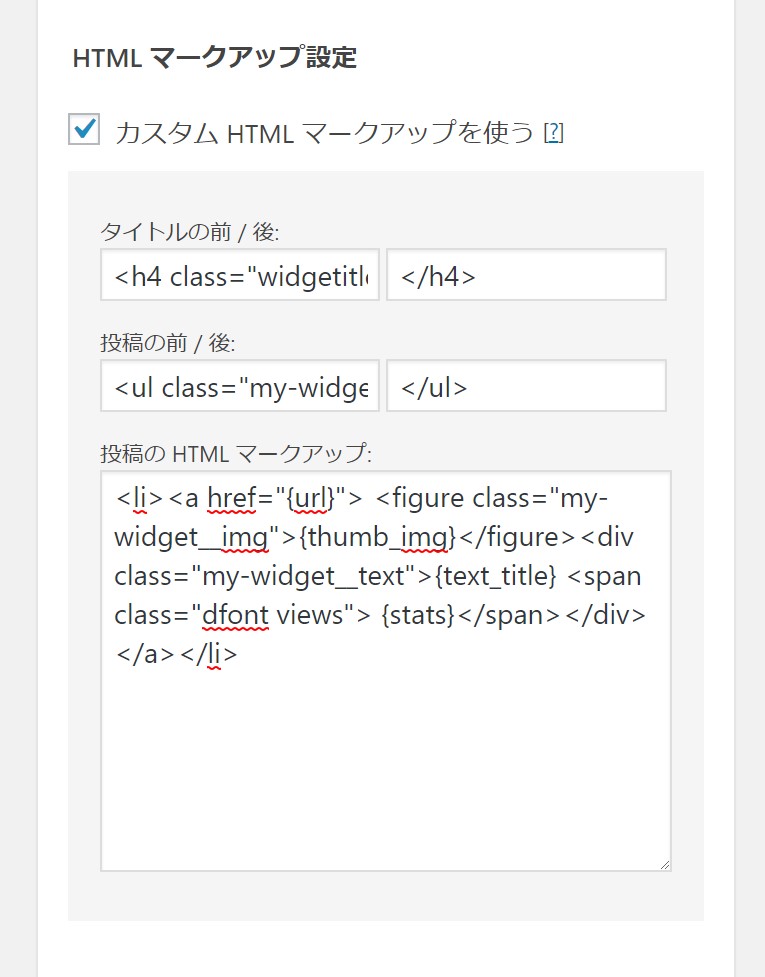
ここまでやっていったん保存します。そして再度『WordPress Popular Posts』の編集を押してみてください。下の画像のような編集画面が出てきているはずです
※注意※ 私はこの作業を『カスタマイズ』のページでしていましたので、編集画面が出て来ずしばらく格闘していました(笑) 必ず『ヴィジェット』から行ってください。
アイキャッチ画像の調整

ここではアイキャッチ画像を『SANGO』に合わせる作業を行いますが、ワンクリックで済みます。
上記の赤線部分、『既定のサイズから選ぶ』にチェックを入れて『160 × 160』を見つけるだけでOK。
アイコンを付ける

次に赤丸部分のアイコンをつける設定に移ります。

上記のように貼り付けるだけです。私の場合、すべて『マサオカブログ』からコピペしていますが、アイコンだけ変えました。
<h4 class=”widgettitle dfont”><i class=”fa fa-bar-chart“></i>
</h4>
赤字がアイコンです。アイコンは『Font Awesome』から好きなアイコンを見つけて、赤字の部分を変えればOKです。
その他はすべてマサオカさんが記述しているものをコピペしました。念のため同じものを貼りますので、参考にしてください。
<ul class=”my-widget show_num”>
</ul>
<li><a href=”{url}”> <figure class=”my-widget__img”>{thumb_img}</figure><div class=”my-widget__text”>{text_title} <span class=”dfont views”> {stats}</span></div></a></li>
ここまでやるとだいぶ出来上がっています。すごい、マサオカさん!
ランキング順位を表示させる
マサオカさんが提示してくれているCCSは、ランキングカラーが黄色になっているんですね。私はアクセントカラーをピンクっぽい色にしているので、統一させるためにそこだけ変えました。
/*————————————–
wppでランキング順位を表示する
————————————–*/
/* カウンタをリセット */
.my-widget.show_num {
counter-reset: wpp-ranking;
}
/* 一覧の表示 */
.my-widget.show_num li {
position: relative;
}
/* 順位を表示 */
.my-widget.show_num li:before {
content: counter(wpp-ranking, decimal);
counter-increment: wpp-ranking;
display: inline-block;
position: absolute;
z-index: 1;
top: 0;
left: 0;
width: 25px;
height: 25px;
border-radius: 50%;
text-align: center;
line-height: 25px;
}
/* 1位 */
.my-widget.show_num li:nth-child(1):before {
background: #fc9d9d;
color: #fff;
}
/* 2位 */
.my-widget.show_num li:nth-child(2):before {
background: #fc9d9d;
color: #fff;
}
/* 3位 */
.my-widget.show_num li:nth-child(3):before {
background: #fc9d9d;
color: #fff;
}
/* 4位以降の色 */
.my-widget.show_num li:nth-child(n + 4):before{
background: #f3f3f3;
color: #9a9a9a;
}
これを『styleシート』にコピペしました。そしてカラーの変更するのは赤字部分です。もしご自身のサイトカラーに合わせるのであれば、こちらを変更してください。
『views』表記にする
マサオカさんはここまでやってくれました。これをしなかったら「〇〇ビュー」と超ださい感じになっちゃうんですけど、それを『SANGO』の『views』表記にしてくれています。
下記を『functions.php』にコピペです。
//WordpressPopularPostの文字を置き換え
function remove_posted_on( $output ){
return str_replace(“ビュー”, ” views”, $output);
}
add_filter( ‘wpp_post’, ‘remove_posted_on’);
これで完成です✨! すごい、私にでもできました✨! 嬉しい✨!
まとめ
『マサオカブログ』は他にも『SANGO』に関するカスタマイズ記事をたくさん書かれています。
これからも参考にさせて頂いて、自分らしいのブログをつくっていきたいと思います。
私ももっとカスタマイズの勉強したいなぁ。