こんにちわ、ブログにwebフォントを使用している若葉🍀です。
私が今使用しているwebフォントの設定方法をご説明します。
といっても私はwebに詳しい人間ではないので、詳しいことまではお話しできません。すみません(笑)
ちなみに私が今ブログで使用しているwebフォントは、
- Noto Sans Japanese
- Rounded M+1c
の2種類。このブログに使用しているのは【Noto Sans Japanese】になります。
どちらも読み込みに少し時間がかかってしまいますが、ブログ全体の雰囲気が大きく変わりますので個人的にはおすすめ。
それではひとつずつご紹介させていただきますね!
Noto Sans Japaneseの設定方法
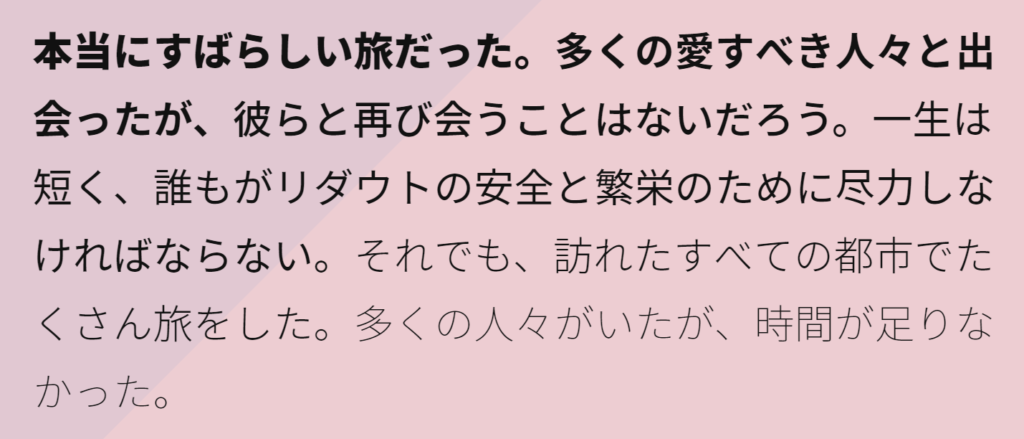
まず【Noto Sans Japanese】の設定方法です。
こちらのwebフォントは、ネットサーフィンをしていると結構見かけます。ブロガーさんたちの間でも人気のフォントですよね。

耳にタコが出来るほどよく言われていますが、しっかりバックアップを取った上で行ってくださいね⚠!
まず下記コードをテーマheader内の<head> </head>の中にコピペしてください。
<link href="https://fonts.googleapis.com/earlyaccess/notosansjapanese.css" rel="stylesheet" />この時の注意点として、SSL化したコードになりますのでSSL化していないサイトは「https://」を「http://」に変えましょう。
私はSSL化しているのですが、以前「http://」設定していたためいつまでたってもwebフォントの設定ができず唸っていた時期がありました(笑)
header内に埋め込みが完了した方は、styleシート内に以下のコードをコピペしましょう。
body { font-family: "Noto Sans Japanese" , sans-serif; }これでブログ全体のフォントが【Noto Sans Japanese】に変わっているはずです。
ちなみにいちいちこのような設定をしなくても、私が使用している『JIN』はボタンぽちぽちで設定が完了します。
https://yasuwaka.com/stork-songo-jin/
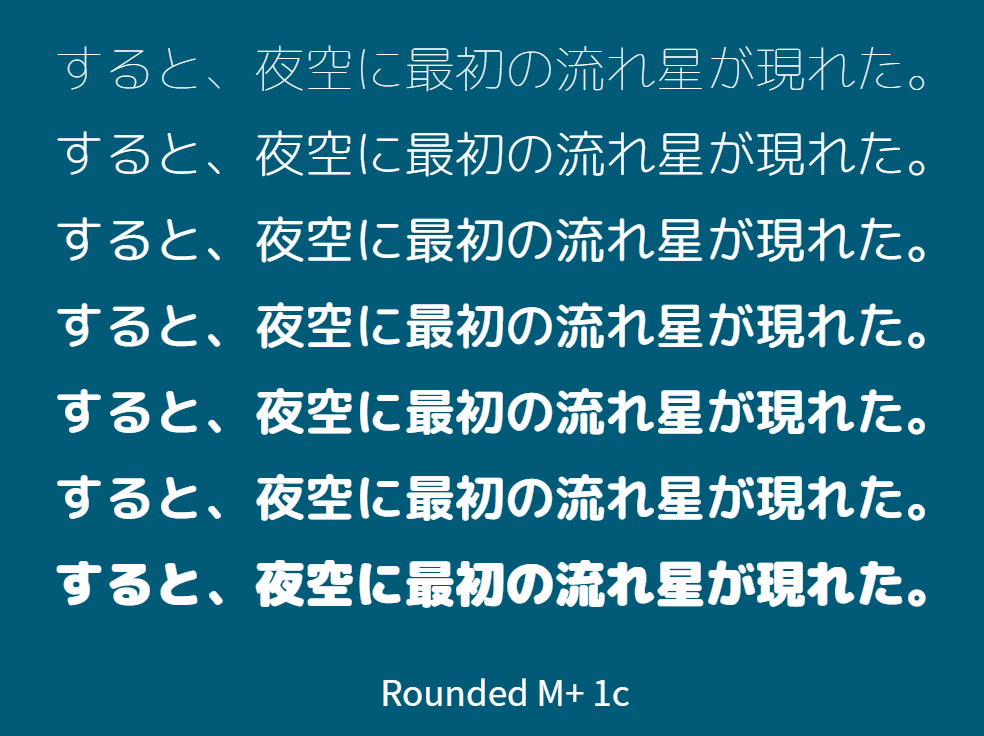
Rounded M+1c の設定方法
すごく柔らかいフォントで個人的にすごく好きです。スマホで見る時よりも、パソコンで見る時の方が何となく好き。

この【Rounded M+】はいろんな種類や太さがありますので、公式をCHECKしてみてください!
それではしっかりバックアップを取った方から、設定方法についてご説明していきます。
下記コードをテーマheader内の<head> </head>の中にコピペしてください。
<link href="https://fonts.googleapis.com/earlyaccess/roundedmplus1c.css" rel="stylesheet" />上述していますが、SSL化の設定によって「https://」か「http://」か修正しておきましょう。
そして下記のコードをCSSにコピペ📝
body { font-family: "Rounded Mplus 1c" , sans-serif; }これでブログ全体のフォントが【Rounded M+1c】に変わっていると思います!
まとめ
フォントを変えるだけでかなり雰囲気が変わりますよね。
あんまり個性的なフォントを使いすぎるとユーザーは離れてしまいますので、適度で読みやすいフォントを使われることをおすすめします!
ちなみにWordPress無料テーマ『Cocoon』や『JIN』は、こういった手間なしでボタンひとつでフォントが変更できます。
テーマ自体無料だし、めちゃくちゃすごい機能が満載です。ぜひご覧ください✨!